How to Upload a File to File Google Cloud Storage Angular
Paradigm Upload With Google Cloud Storage and Node.js

In this relatively short tutorial, I'll be showing you how to upload an prototype to Google Cloud Storage and as well how you can resize the epitome.
Every bit developers, i of the things nosotros shouldn't exercise is to e'er store an Image to our database equally this could open up our application to all sort security vulnerabilities, it also eats upward unnecessary space in our database since they are stored as a blob file , and finally, information technology could lead to an increment in the cost of backing up data. Solutions to these problems could either be to Shop our images in the file system, and create links/pointers to these images in the database but this could be slow when we demand to fetch those images. Another way this problem tin be solved is to serve our files with a CDN (Content Delivery Network). A Content Delivery network is often used to accelerate the effectiveness and efficiency of serving contents from a server to the clients past caching them and making them available to the clients as quick as possible. However, serving just images with a CDN tin can be very expensive, and the thing is, since CDN tends to thrive past caching contents, you might have uploaded a new epitome or file merely it wouldn't be available to the users until you lot clear the cache. The all-time selection is to use an online file storage web service on the cloud.
The Cloud is only a remote server sitting somewhere, where y'all tin can store your content and access them quickly, easily, securely, and from anywhere in the world. One of the advantages of using the Cloud is because of how elastic, accessible, and secure information technology tin be. A lot of companies offer these cloud-based services including Tech Giants similar Amazon and Google .
In this tutorial, we will exist using Google's cloud-based service known as Google Deject Platform . Google Cloud platforms offering a range of cloud-based services only the one we are going to exist focusing on is going to exist Google Deject Storage. Google cloud storage is a service on GCP that allows you lot to store static files like images and files. The advantage of using this is that instead of storing say an image in your database, you instead, upload the image to GCS and go a link/url to that file in which you can then store into your database hence, saving disk space in your database and reducing fourth dimension spent in trying to fill-in your data.
Getting Started
Before we tin can offset uploading images or any files, we demand to first create an business relationship, to do then, re-create and paste the URL beneath into your browser and click Enter . This takes you the Google Cloud platform's website.
https://cloud.google.com/storage/ Afterwards the page loads, y'all should come across something similar to what I take below.

Click on the "Go To Panel" Button. This takes you the Cloud Console. Which looks something similar to what we have beneath.

You'll notice that I painted a function of the picture, click on that part on your screen. This redirects u.s. to a page where we are being asked to create a project. Give it a name and click on the create button. This action creates a new projection for u.s. in which we can acquaintance our GCS project with.

Yours might exist way different from mine if it'due south your first using GCP.
In the search bar, type Cloud Storage.

After doing then, yous should be redirected to a folio similar to what we accept below.

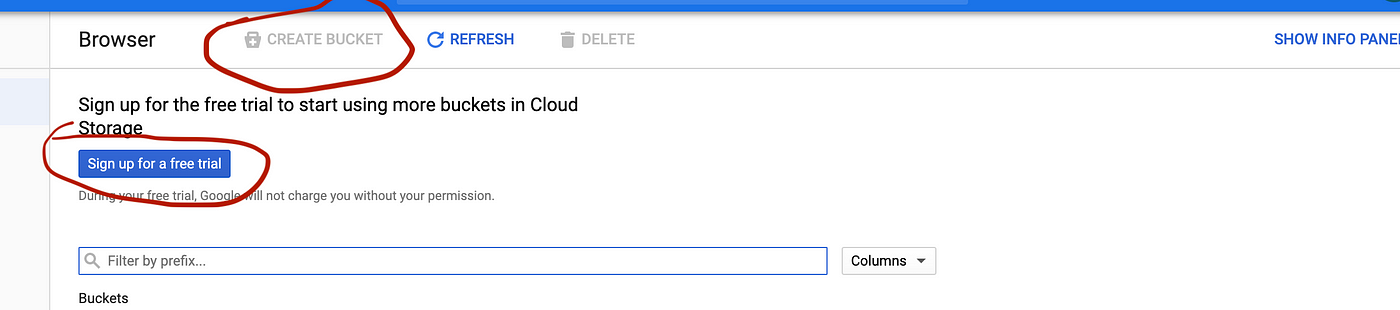
You lot'll discover that the "Create Bucket" button isn't active, and likewise there is a button that is asking usa to "Signup for free". Click on the "Sign Upwards Button" and fill all the necessary information. You might also be asked to enter your Credit/Debit Card Details earlier you can exist able to complete the "Sign Up exercise".
After y'all are done, the "Create Bucket" button should be agile, click on it, you should see a modal similar to what nosotros take below.

If non, just give your saucepan a name. And then, keep hitting the go on button until you lot get to the final select box. Finally, click on the create push.

Later on, completing the clicking practise, you should be redirected to a folio similar to what nosotros have below.

Click on the create button to finally create a Saucepan. A Bucket is basically a place on the deject where all of your data are existence stored. According to the Google Cloud documentation, a Bucket is said to exist a "Container that holds your data." To read more about Buckets visit the link beneath.
https://cloud.google.com/storage/docs/key-terms That beingness washed, nosotros can at present move to our development surroundings and beginning writing some code!
Setting Upwardly The Development Environment
To ready your dev environment for this trivial project, open your terminal or console and blazon in the commands below.
mkdir uploadit && cd uploadit if you are using Visual Studio Lawmaking as your Code Editor you tin can type the command below after the initial ones to open up the Editor.
lawmaking . Once you are in your directory and have confirmed, type in the command below to initialize your project.
npm init --y The control beneath is oft used whenever a new project is to be started in Node.js. This allows u.s.a. to go along rail of all install dependencies when have used in developing the projection. The result of running the command is shown beneath. A json file with some meta-information nearly our project.
{
"name": "uploadit",
"version": "ane.0.0",
"clarification": "",
"main": "alphabetize.js",
"scripts": {
"test": "echo \"Error: no examination specified\" && go out ane"
},
"keywords": [],
"author": "",
"license": "ISC"
} The next affair nosotros need to do is to install all necessary dependencies our app needs for it to function. In your terminal, enter the command below to install a couple of dependencies we need to start our app'south server.
npm i express body-parser multer We need express for creating a server that is going to power our application, body-parser for parsing requests whenever it hits our server, and multer for parsing files which must accept been part of the request object.
Later on successfully completing the activity, a node_modules directory is being included in your project directory. This folder contains all the dependencies our application needs for it to be able to run.
Creating A Server
After you are done, in your root directory create a file and name information technology alphabetize.js . This is where we are going to put the lawmaking which is going to create a server for our awarding. At this rate, your application's project structure should look like to the picture below.
In your index.js file, paste the lawmaking below into information technology.
const limited = crave('express')
const bodyParser = require('body-parser')
const multer = require('multer') const app = express() app.listen(9001, () => {
console.log('app now listening for requests!!!')
})
Subsequently you're done with that, run the command below to start your server.
node index This would create a server that listens for requests on port 9001. To kill the process, click on ctrl + c at the aforementioned time.
Starting our app with node direct would not be efficient equally when we make changes to the app when we have to manually kill the server, and so restart earlier it can be able to detect any changes in our application. A solution to this trouble is to install nodemon which nosotros can utilize to automatically commencement our projection anytime we make a change to any file in our project. To install information technology run the command below in your concluding.
npm i -D nodemon This installs information technology as a dev-dependency in the projection. At present, get to your bundle.json file and alter information technology'south contents to what is in the snippet below.
You'll notice that in the script primal, a new set of cardinal-value pair has been added to it. At present, get to your terminal and run the command below to kickoff your application server with nodemon.
npm run start You should run across something like to what we have below.

Setting Up A Service Account Key
Now that we have a server running, we can now start making requests in social club to push an image or file into our bucket. Just to practice so, we need a dependency and besides some certain credentials from our bucket to practise so.
In your terminal , blazon in the control to install the google deject storage dependency which is going to assist usa with the epitome upload.
npm i @google-cloud/storage Create a folder in the root of your projection and proper name it assets. This is where nosotros are going to put the files and images we desire to push into our bucket. Once you are done with that, put a random picture in information technology and get back to the GCP console. We need to create a service account key which gcs is going to use to authorize us to put a file in our bucket.
On the GCP panel, search for API , click on the api & services pick. You should be redirected to a new page. Curlicue downwards and click on the storage link

Afterward clicking on the link, you volition be redirected to a new page. At the left section of the folio, click on the credentials button, afterward, click on the add credentials push equally shown below.

And so, click on the service account option. Fill in the forms and then click on the create push button as shown below.

You should be redirected to the create function section. Scroll down or search for storage. Select information technology and also select API KEYS ADMIN.

Once that's done, you are in one case once again existence redirected to some other page. Simply click on the create key button as shown beneath.

Click on create

Afterward it is existence created, an automatic download of the account primal is being automatically downloaded. You need to proceed this file very safe.

Going Deeper!
In the previous section, we created a service account fundamental and as well downloaded it on our machine. So, we need to make use of this file earlier we tin be able to practise anything. In your root directory create a folder and name it config . Copy so paste the JSON file nosotros downloaded into it. Likewise, in the config directory, create an index.js file and paste the code below into information technology.
What we have done here is basically a configuration of the @googale-cloud/storage dependency nosotros installed earlier on in the projection.
After doing this nosotros tin can at present offset with the core functionality of our awarding, which is image/file upload.
In the root directory create a folder and proper name it helpers. Then, create a helpers.js file in information technology. Nosotros are going to utilise this file to create some helper functions that would aid usa with the paradigm upload. All the same, supercede the index.js file in your root directory with the code snippet beneath.
You'll notice that our app has changed. We actually haven't washed annihilation much, all nosotros have washed is just to use the other dependencies as a middleware in our awarding.
Keep to the helpers.js file and paste the code snippet into it.
What nosotros have done hither is to first import the @google-cloud/storage nosotros initially configured then nosotros proceeded in linking information technology to our bucket. After, we created a function that returns a Promise. The part expects an object which contains the blob object. We then extracted the file name and the file ( buffer ) from the object. We clean information technology up, then, create a read stream. Once it is washed writing the stream, it returns a URL to the image.
One time that is done, go back to your index.js file and supercede the existing code with the lawmaking snippet below.
Open upward POSTMAN, click on form-information, then, type file (it is of import that the fundamental is named file since nosotros already configured multer to catch our file in the files key) under the key column, and select a random file on your system then, finally, brand a POST request to…
http://localhost:9001/uploads 
if that's successful, you should see a link to the prototype.
However, at this rate, the image would not be publicly bachelor. You need to get back to the gcs panel and edit permission of the file.
Go to permissions => Add Members => storage object viewer.

One time that is complete, the file can now exist publicly bachelor.

Determination
In this relatively short tutorial (lol) nosotros can see that gcs have made file upload easier. With few lines of code, you lot already accept your file uploaded. Information technology also has a very secure system for authorized users who tin have access to the files in your bucket.
The application's source lawmaking tin be found…
https://github.com/olamilekan000/uploadit As well, if you'd similar to ask me further questions, experience free to hit me up on Twitter.
https://twitter.com/Principino__ To acquire more well-nigh gcs, cheque out the docs here
https://googleapis.dev/nodejs/storage/latest/index.html Yous can also attempt this crawly library for the file upload in case you do not want to go through the stress of writing the code all over once more.
https://www.npmjs.com/package/gcs-file-upload Arigato!
Source: https://medium.com/@olamilekan001/image-upload-with-google-cloud-storage-and-node-js-a1cf9baa1876