how to make a design vintage in photoshop
Design 100 objects at once in Photoshop
Have you ever thought how awesome it would be to remove all repetitive routines from your daily design work? Or how to get build some kind of graphic assets library in Photoshop – similar to Flash, Illustrator, After Effects and other Adobe apps? And wouldn't it be great to have a couple more hours a day to add final touches to your designs?
In this tutorial, we'll attempt to address all three questions, exploring a cool trick that enables you to work on any number of variations of an image at once. This workflow is extremely useful for games assets, and for GUI designers creating icons. It enables you to work on one object, save it, and let Photoshop distribute all the changes you've made to any number of variant copies.
If you're familiar with Smart Objects, you already know that you can have multiple instances of one element. This tutorial will show you how to use Smart Objects in an even smarter way. I developed the technique trying to mimic an awesome workflow in After Effects, and it turns out that it works pretty well in Photoshop, too.
This walkthrough assumes that you already understand how Smart Objects work, and that you're familiar with Photoshop's 3D toolset. If you get stuck, you can find a more detailed version in the download for this tutorial, along with the final PSD file.
This tutorial is written for Photoshop CS5. Please note that the 3D tools and advanced animations are only available in the Extended edition of the software, and that in CS6, the Animation and the 3D panels have been reworked. For example, there's no Document Settings in the CS6 Animation drop-down menu: instead, you can change Frame Rate via the Animation panel. You may also have some problems opening CS5 PSDs with Photoshop CS6. However, the underlying ideas – and core workflow – of this tutorial remain the same for both.

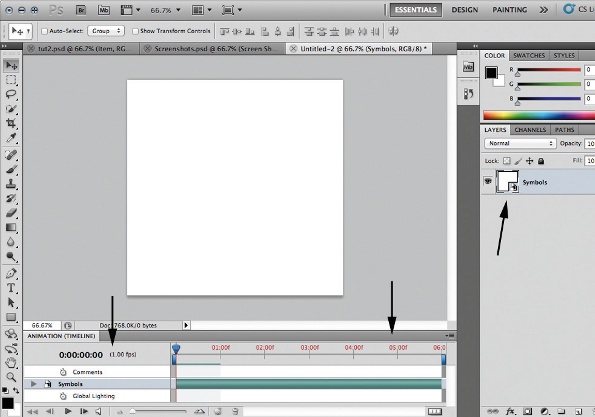
START Document Start by creating a 512x512px PSD file. Go to Window > Animation. Open the menu in the Animation palette. In Document Settings, set Duration to six frames (that is, 00:00:06:00) and Frame Rate to 1 fps. Convert the only layer to a Smart Object. Name it Symbols.

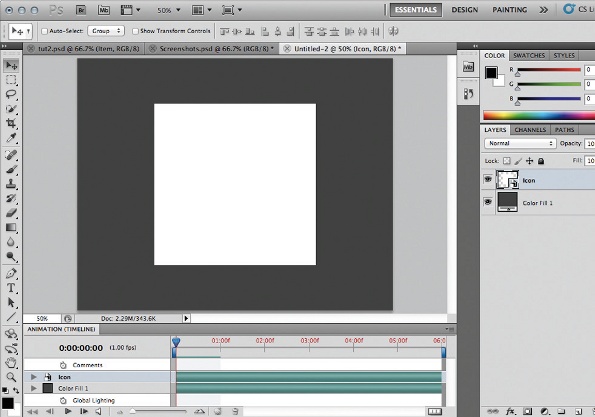
2 Smart Objects Add a new layer and convert it to a Smart Object. Name it 3D. Convert both layers into new Smart Object named Icon. Set your Canvas Size to whatever dimensions you want (I'm using 1000x800px here), and add a background Fill Layer with a dark grey colour.

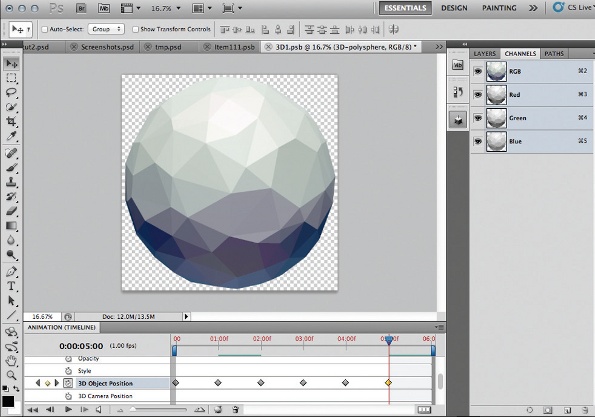
3 3D layer I've prepared a 3D file you can use. It's a modified low-poly sphere. Inside the Icon Smart Object, open the 3D Smart Object. Import 3D-polysphere.obj as a new layer. Scale it to fit the document. Clear its Diffuse texture slot. Delete the background layer.

4 Animate In the Animation window, set Duration to 6 frames and Frame Rate to 1 fps again. Find the 3D Object Position track for your 3D layer. Click the stopwatch. Rotating the sphere randomly with the 3D Object Rotate Tool, set a keyframe for each frame of the animation.

5 Diffuse texture Add a new texture to your 3D object's Diffuse slot. This is actually another Smart Object: open its contents. Set Duration and Frame Rate as before. Add a Color Overlay Layer Style. Find the Style track in the timeline. Click the stopwatch.

6 3D style Changing the Color Overlay colour every frame, set keyframes as before. Go back to your 3D Smart Object: the sphere rotates and changes colour every frame. Adjust its parameters as you like: I set Reflection, Gloss and Shine and added a gradient to the Environment slot.

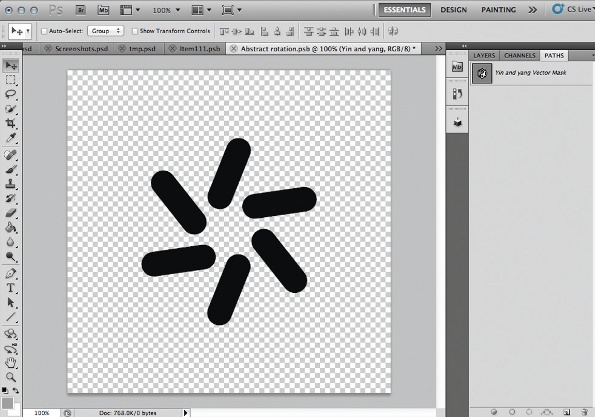
7 Symbol Go back to your Icon Smart Object and dive into the Symbols Smart Object. Set Duration and Frame Rate as before. Draw a shape of about 256x256px in size: I'm using a glyph here. Make sure its colour matches the Diffuse map colour of the 3D object in the first frame.

8 Symbols library Let's create a library of symbols. Add more shape layers in different colours. Make sure all the shapes are the same size and centred on the canvas. Make each layer one frame long. Sequence them so each is visible in a different frame. Leave the last frame empty.

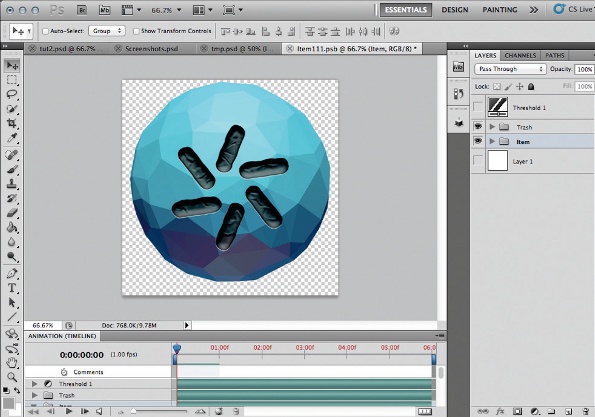
9 Layer style Go back to your Symbols Smart Object. Apply whatever Layer Styles settings you like: I'm using Drop Shadow, Bevel and Emboss and Pattern Overlay. You can also apply filters: I'm using Ripple and Median to make the symbol look less like a vector shape.

10 Symbols combination The beauty of this workflow is that you can make changes to any or all of the Smart Objects. The recessed area shown above is created by duplicating the Symbols object, applying Minimum and Median filters, and setting the Fill value of the layer to 0%.

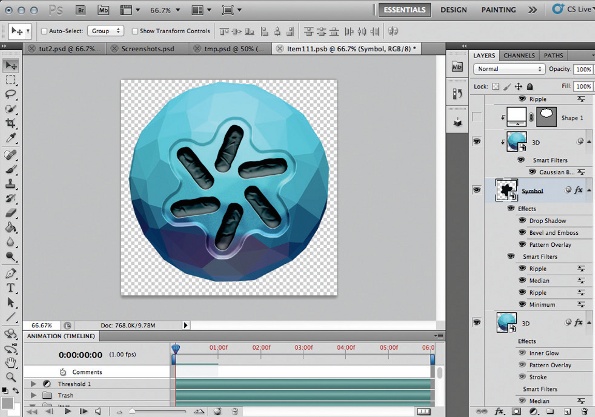
11 Filters for 3D Let's stylise our 3D sphere a bit more. I love applying the Median filter to vectors and 3D layers – it makes them look less digitally perfect. Via the Layer Styles window, you can also add a semi-transparent black outer Stroke and some dark Inner Glow, to make the element's edges more visible against any background.

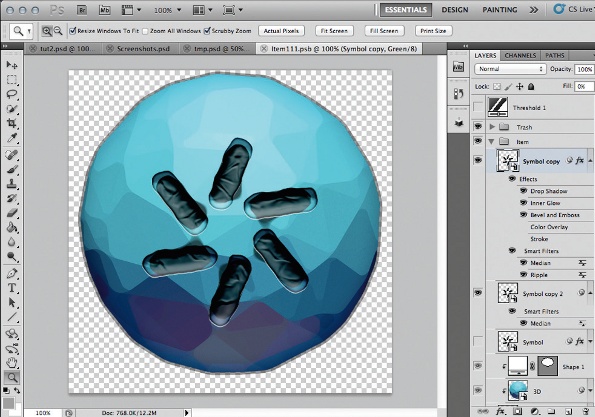
12 Style alternative Here's an example of the way you can test out variant styles. Duplicate the Symbols layer, with Fill set to 0%. Clear its Layer Styles settings, apply a Median filter with a higher Radius value, and change Fill to 70%. Voilà: an instant smudged paint effect.

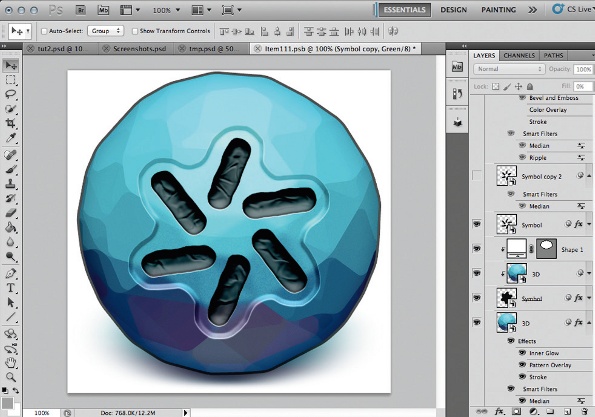
13 Shadow Add a drop shadow to the sphere by duplicating the 3D layer, scaling the sphere down, and moving it to the foot of the original. Apply Gaussian Blur and Motion Blur filters until it looks like a shadow. In Layer Styles, apply a black Color Overlay to make it less saturated.

14 Scheme Let's take a look at a schematic view of the project file. The workflow may seem a bit confusing at first, but if you keep in mind the simple formula Element Number = Frame Number for every Smart Object, you should find that it quickly becomes intuitive.

15 Main document Let's work on the main PSD document again. Save and close the tabs for all of the Smart Objects you have open. Scale the Icon object down, duplicate it five times and arrange the copies as shown in the screenshot above.

16 All objects together In the timeline of the Animation window, arrange the Smart Objects' duration bars so that in the first frame of your animation, Smart Object #1 is on its own first frame, Smart Object #2 is on its second frame, Object #3 is on its third frame, and so on.

17 Update all objects at once Change an element in the Icon Smart Object: for example, in Layer Styles, add black Inner Shadow to the 3D object. Set the Angle to -90°, and adjust Size and Distance to get a soft shadow effect at the bottom of 3D sphere. Save and close.

18 Changes applied Your main PSD document can take a couple of seconds to update itself, but the moment it is updated you will see that the inner shadow is applied to every object on the scene. This is a quick way to make edits to multiple objects, making your PSD files work for you.

FINISH Update together This is just the start of the design process. You can now tweak every aspect of the set of objects in a non-destructive way: for example, to adjust the colour or lighting of the spheres, or the filters and Layer Styles for the symbols. The moment you save the Smart Object you are working on, all the objects will update at once.
Related articles
how to make a design vintage in photoshop
Source: https://www.creativebloq.com/design-100-objects-once-photoshop-5132834